For the past year, I have always initialized Next.js projects in the default way. Sometimes, it gave me a headache when I wanted to add other libraries because I had to visit every documentation and type each command one by one to install the packages. Gradually, I started thinking, “Is there any way to initialize a Next.js project with starter packages in just a few clicks?” The answer is YES.
Table of contents
Open Table of contents
1. The Boring Way
This is the best approach if you’re just starting out with programming because you don’t have to worry about which packages to install. Moreover, you can easily understand the basic folder structure. Here is the command to initialize:
npx create-next-app@latest yourprojectnameIf you want to create a specific version of Next.js, type it this way, for example:
npx create-next-app@14.2.0 yourprojectname2. The Efficient Way
I found this method somewhere on the internet, and it really helps me initialize Next.js projects more quickly. It covers a lot of aspects, from the project name to deployment integration platforms.
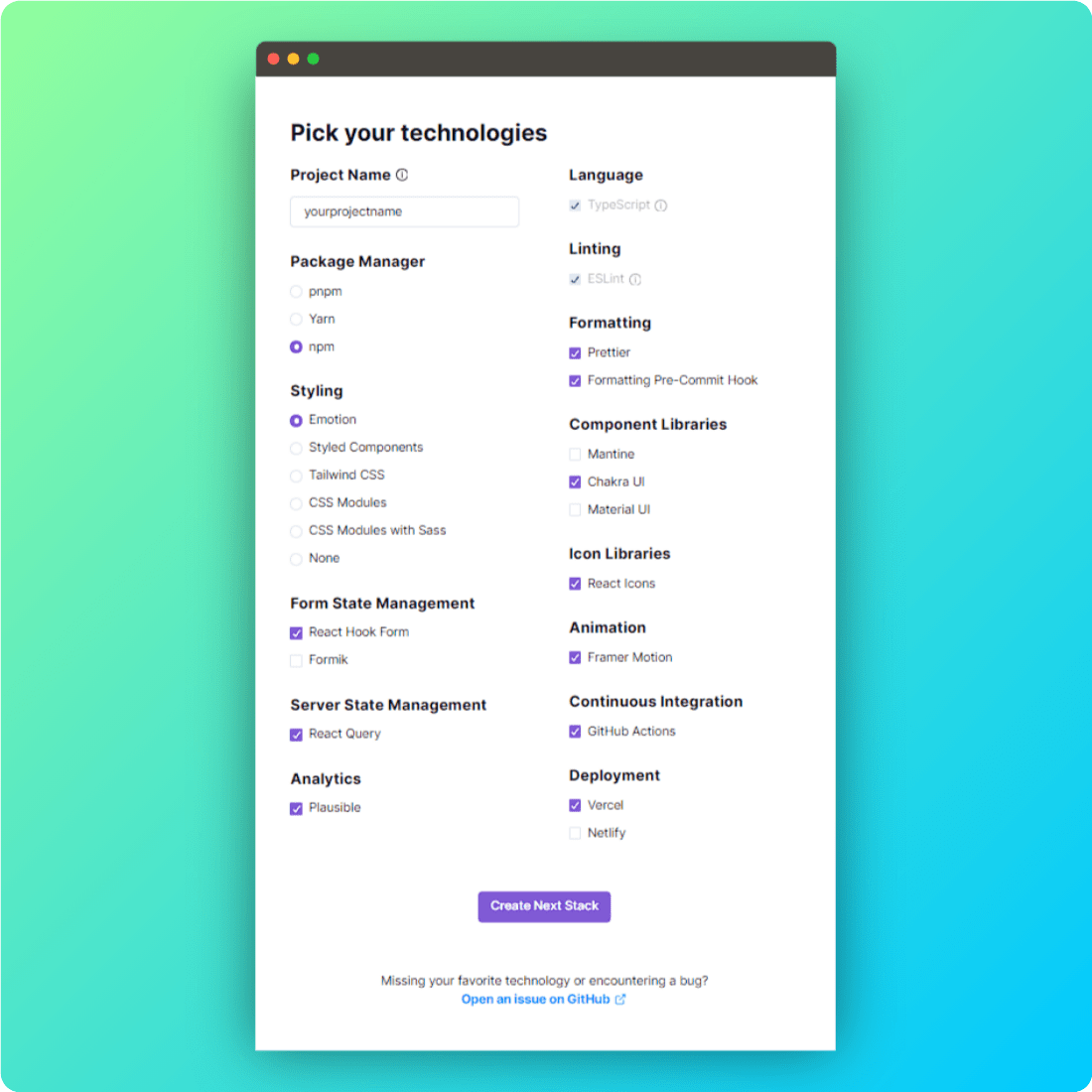
To use this method, just visit their page Create Next Stack and choose the packages you need.
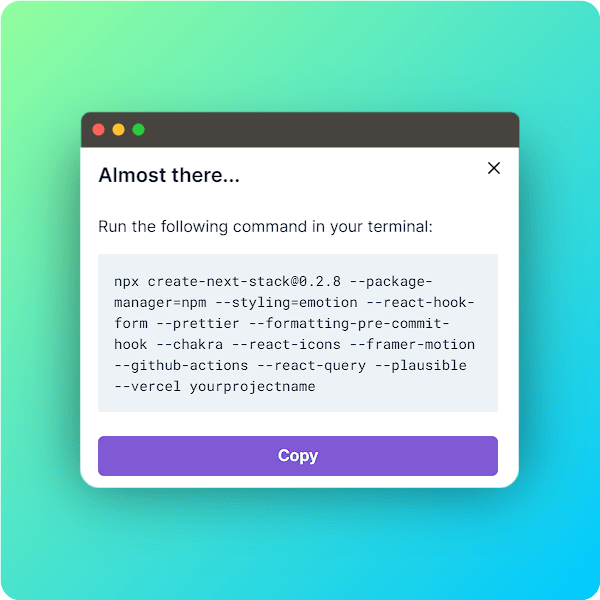
After you make your selections, just hit "Create Next Stack" and voila!
All of the commands are ready to copy, and you can paste them into your favorite terminal 😍.
That’s it. Hope this helps, and see you in the next post!