I found this extension while I did heavy front end job and surprisingly it helps me to maintain the responsiveness of my web app. I don’t need any physical devices anymore since it also provides screen customization.
It’s really simple because just plug ang play. You can find on this link.
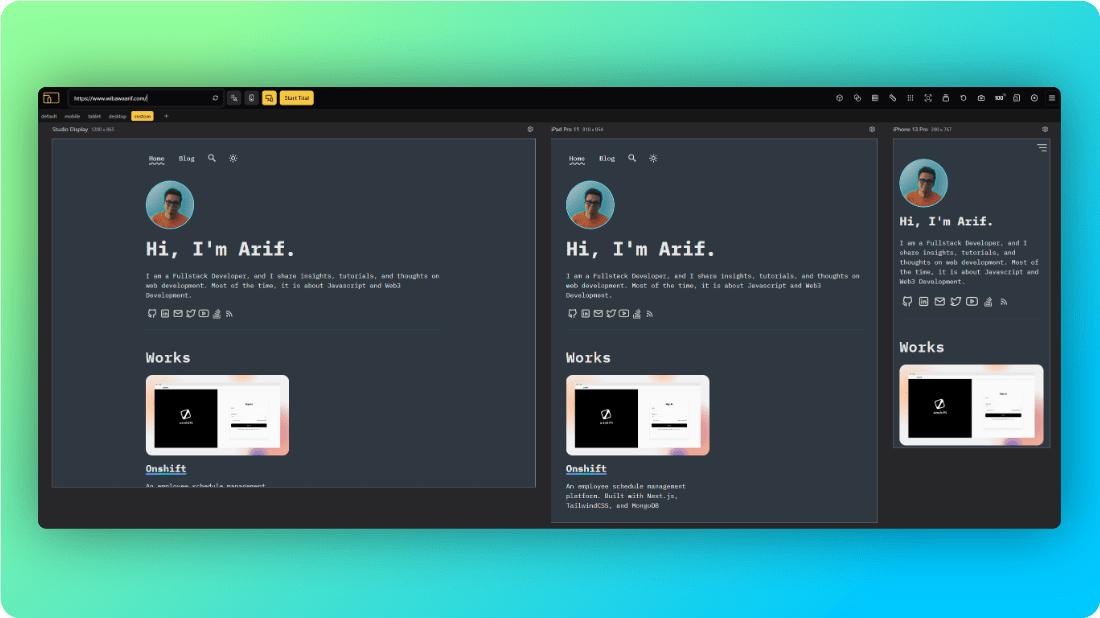
All you need to do is just add or create new screen to customize depend on your needs. If it’s ready, just go to the page that you want to see, hit on the extension button and you’re good to go.
That’s it. Hope this helps, and see you in the next post!